アフィリエイトブログを始めて、いざ広告を貼ろうと思ったとき…、、
 悩む女性
悩む女性あれ、、これって結局どうやって広告貼ればいいんだろう



広告貼ってみたけど、、あってるのかな。。
そう思ったこと、ございませんか???
この記事ではそんな初心者さん向けに正しいタグの貼り方を解説します!
アフィリエイトリンクの貼り方の前に…
読み進める前の準備
アフィリエイトリンクの貼り方の前に、まずはASP最大手のA8.net![]()
![]()
わかりやすようにA8.netのリンクをもとに説明していきます♪
初心者におすすめ(必須?)のASPも後述します。
アフィリエイトリンクの仕組み(コード解説)
アフィリエイトリンクを貼るときに、あまり構造を理解せずコピペしてる人が多いと思います。
まずはどういうソースなのかを理解しましょう。これを知っておくのと知らないのでは雲泥の差です。
アフィリエイトリンクのソースコードを分解
まず、アフィリエイトリンクのソースを見てみましょう。
上のバナー広告のソースは次のような記載になっています。
<a href="URL①" rel="nofollow">
<img border="0" width="476" height="120" alt="" src="URL②"></a>
<img border="0" width="1" height="1" src="URL③" alt="">ここからはHTMLの知識が必要になりますが、初心者でも簡単に理解できるところですので頑張りましょう!笑
aタグ
<a></a>で囲まれた部分に色々と情報を書きます。
基本的な使い方としては
<a href="リンク先">表示したい文字</a>となっています。
オプションで[rel=”nofollow”]とありますが、relには「この文書から見たリンク先文書との関係」を記述します。
nofollowは自サイトからのページランクの流出を防ぐために入れられています。(気にしないでそのままでOK)
imgタグ
<img>の中に情報を書いていきます。
基本的な使い方としては
<img src="画像のリンク">となります。
今回はオプションで下記が設定されていますね。
- border:imgの枠線。指定は0なので枠線は無し。
- width:imgの横幅のサイズ
- height:imgの高さのサイズ
- alt:何らかの原因で画像が表示されなかった時に出る文字
aタグとimgタグの組み合わせ
今回のバナー広告に関しては下記のようになっています。
<a href="リンク先"><img src="画像のリンク"></a>


aタグの「表示したい文字」の部分がimgタグになっていますね!
3行目のimgタグは…?



じゃあ、3行目のimgタグは何なの??
<a href="URL①" rel="nofollow">
<img border="0" width="476" height="120" alt="" src="URL②"></a>
<img border="0" width="1" height="1" src="URL③" alt="">そう!ここまで理解できた人が次に出てくる疑問ですね。笑
この謎の1pxの大きさのimgタグ…結論から言うと
ASPはインプレッション(広告の表示回数)を計測するためにこのimgタグを使っていると覚えておいてください。
アフィリエイトリンクの種類について
では、仕組みがわかったところで次にアフィリエイトリンクの種類を見てみましょう。
大きく分けて下記の3つがございます。①と②についてそれぞれリンクの貼り方を記載していきます。
バナーリンクの貼り方
↓こんなやつですね!
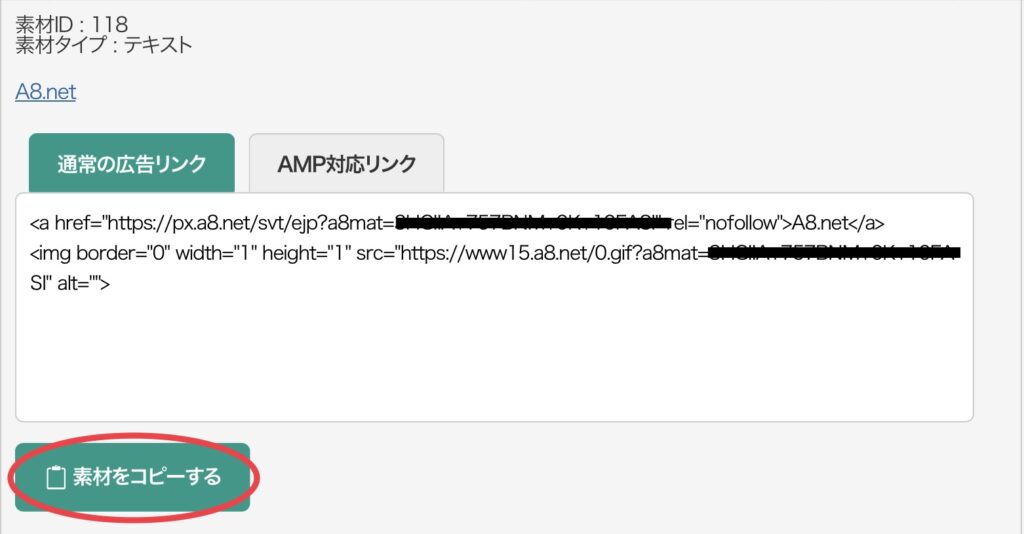
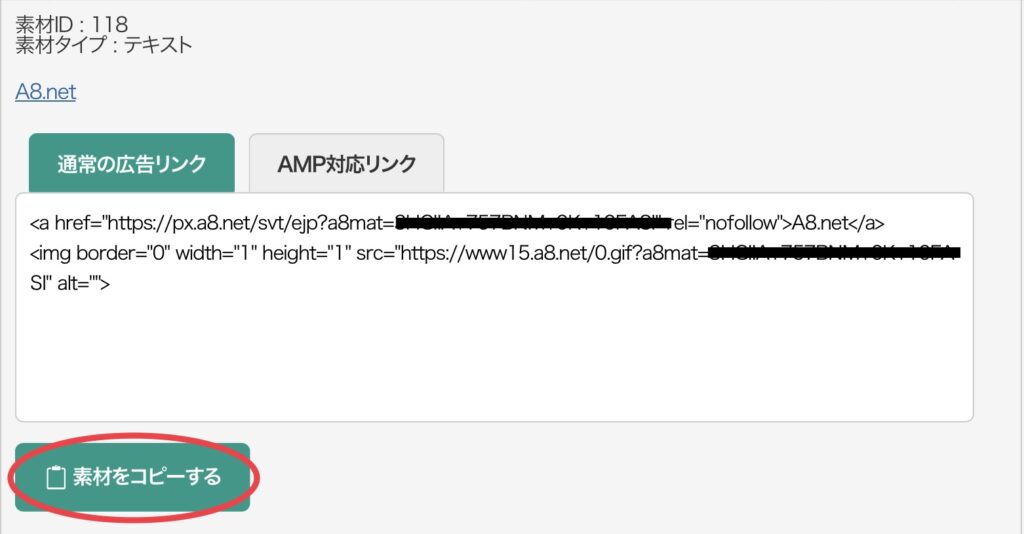
広告リンクの作成より、バナーリンクの「素材をコピーする」をクリック


作成している記事に「カスタムHTMLブロック」を追加します。




上記に先程のコピーした素材をペースト。
プレビューをクリックして、正しく表示させればOK!!
テキストリンクの貼り方
↓こんなやつですね
A8.net広告リンクの作成より、バナーリンクの「素材をコピーする」をクリック


作成している記事に「カスタムHTMLブロック」を追加します。




上記に先程のコピーした素材をペースト。
プレビューをクリックして、正しく表示させればOK!!
テキストリンクを文章の中に入れる方法
結構みなさんココにつまづくと思います。
上記の方法ではテキストリンクが改行されてしまって、文章の中に自然に溶け込ませることができません。
本当はA8.net![]()
![]()
これにはちょっとしたテクニックが必要になります!
画面右上の「・・・」をクリックして、エディターを「コードエディター」に変更します。


画面がコードばかりになって焦りましたね?笑
今見ている画面をコードで表示してくれた状態です。
この状態で、テキストリンクを入れたい場所を探します。
「最大手のA8.netをご紹介」を例にしましょう。


見つけましたね??
下記の部分にコピーしたソースを貼り付けます。
<p>最大手の[ココにペースト!]</p>するとこんな感じに。
<p>最大手の<a href="URL①" rel="nofollow">A8.net</a>
<img border="0" width="1" height="1" src="URL②" alt=""></p>このままでは、改行がされてしまうので、</a>の後ろにある改行を削除してこれで完成です。
<p>最大手の<a href="URL①" rel="nofollow">A8.net</a><img border="0" width="1" height="1" src="URL②" alt=""></p>ステップ1の手順でビジュアルエディタに戻して、続きを記載していきます。



簡単でしょ?
登録必須のASP
最後に登録必須のASPのご紹介!!
登録は全て無料なのでまずは登録して、案件を見てみることをお勧めします♪
A8.net(エーハチネット)
アフィリエイター界では知らない人はいない最大手のASPです。広告数が多くさまざまな案件を取り扱っています。
もしもアフィリエイト
コチラもアフィリエイターから多くの支持を受けているASP。
Amazonや、楽天、yahooの商品紹介をするのにもってこいの事業者です。
通常の報酬に加え「W報酬制度」という12%も上乗せしてくれる太っ腹のサービスを実施しています。


アクセストレード
アクセストレードもASP業界では老舗!
案件もとても探しやすく、単価もいいです。
バリューコマース
バリューコマースでは大手のショッピングモールなど、ここでしかない案件が多く存在しています。
コチラも必須と考えて良いでしょう!!
Smart-C(スマートC)
コチラはなかなかない、アプリの広告を掲載しているASPです。
アプリを紹介できすASPが少ないので貴重な事業者です。


おまけ
ASPに登録することで各社からメールが届くようになります。
そこでGmailを使ったメールの管理方法をご紹介します。


最後に
いかがでしたでしょうか?
正しいアフィリエイトリンクの貼り方ができないと、折角リンク経由で報酬が発生していたのにも関わらず…、きちんと成果として上がってきません…。今一度、貼り方が正しいかチェック!!
まだ、登録していないASPがあれば一緒に登録しておいて損はありません♪